Det er mange forskjellige grafer og alternative måter å visualisere informasjon, men en håndfull vil fungere for de fleste behov. Vi skal her fokusere på et 10-talls forskjellige visualiseringer som i praksis brukes mest ved design av dashboards.
Det er et knippe ulike typer av visualiseringer; tall, tabell, linje, søyle, punkter og områder. I tillegg finnes det en stor mengde mer spesialiserte visualiseringer som kart, flyt, gant, varmekart osv. Innen hver kategori er det varianter av disse.
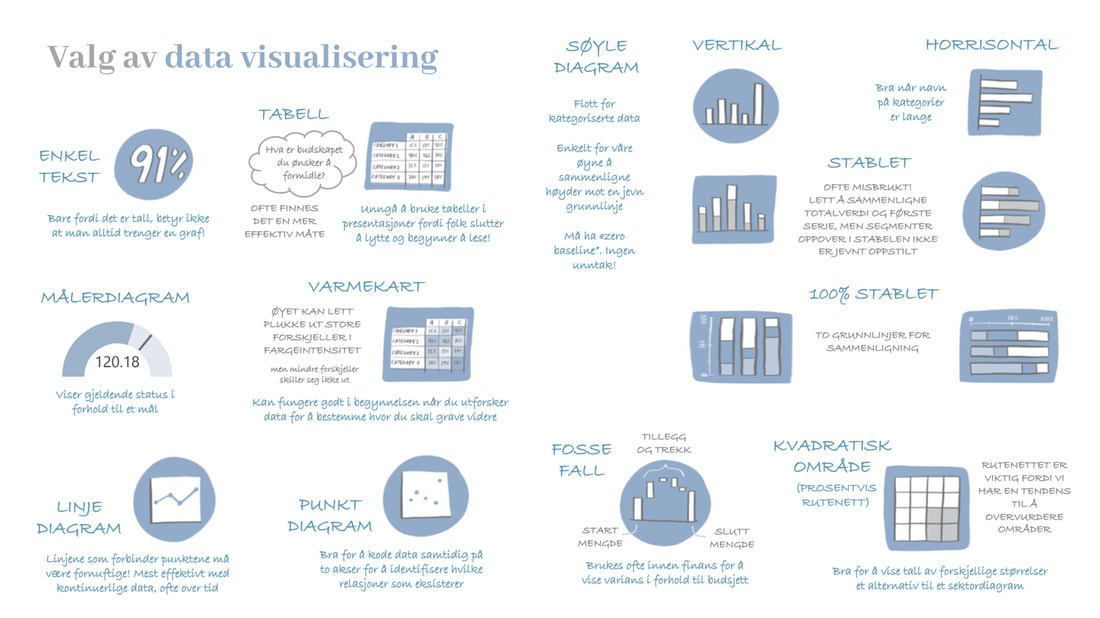
Hva er den beste måten å vise dataene du vil kommunisere? La oss se litt nærmere på de vanligste typene av visualiseringer som brukes for å presentere data i forretningssammenheng og diskutere passende brukstilfeller for hver illustrert gjennom reelle eksempler. Typene av visualiseringer som vi skal se på inkluderer enkel tekst, tabell, varmekart, linjediagram, målerdiagram, vertikalt søylediagram, vertikalt stablet søylediagram, fossefall, horisontalt søylediagram, horisontalt stablet søylediagram og områdediagram. Vi dekker også visualiseringer som bør unngås. Dette inkluderer kake-diagrammer og smultring-diagrammer, samt diagrammer i 3D.
Det er et knippe ulike typer av visualiseringer; tall, tabell, linje, søyle, punkter og områder. I tillegg finnes det en stor mengde mer spesialiserte visualiseringer som kart, flyt, gant, varmekart osv. Innen hver kategori er det varianter av disse.
Hva er den beste måten å vise dataene du vil kommunisere? La oss se litt nærmere på de vanligste typene av visualiseringer som brukes for å presentere data i forretningssammenheng og diskutere passende brukstilfeller for hver illustrert gjennom reelle eksempler. Typene av visualiseringer som vi skal se på inkluderer enkel tekst, tabell, varmekart, linjediagram, målerdiagram, vertikalt søylediagram, vertikalt stablet søylediagram, fossefall, horisontalt søylediagram, horisontalt stablet søylediagram og områdediagram. Vi dekker også visualiseringer som bør unngås. Dette inkluderer kake-diagrammer og smultring-diagrammer, samt diagrammer i 3D.
Visualiseringene som benyttes i et dashboard kan deles inn i 3 hovedgrupper; enkle tall, tabeller og grafer, hvor ulike typer grafer videre kan kategoriseres i 4 underkategorier; punkter, linjer, søyler og areal.
ENKLE TALL
Hvis du kun skal formidle enkle målinger eller måltall kan du vurder å bare bruke tallet - gjøre det så fremtredende som mulig - og noen få støttende tekst for å tydelig gjøre poenget tydelig.
Når du vil vise mer enn et par tall så er en tabell eller en graf veien å gå. Det er viktig å forstå at folk samhandler annerledes med disse to typene visualiseringene (tabell og graf).
Når du vil vise mer enn et par tall så er en tabell eller en graf veien å gå. Det er viktig å forstå at folk samhandler annerledes med disse to typene visualiseringene (tabell og graf).
ENKEL TEKST
|
Bare fordi det er tall, betyr ikke at man alltid trenger en graf!
|
Hvis du bare har et eller to tall å rapportere kan enkel tekst være en fin måte å formidle dette. Gjør tallet så fremtredende som mulig og suppler med litt støttende tekst for å tydeliggjøre budskapet.
Utover å potensielt være villedende, fører bare ett eller bare et par tall i en tabell eller en graf til at tallene mister noe av sin oomph. Når du har et nummer eller to du vil kommunisere, kan du tenke på å bruke tallene i seg selv. Les mer om enkel tekst her.
|
MÅLERDIAGRAM
|
Viser gjeldende status i forhold til et mål.
|
Hvis dashbordet inneholder måltall som KPI (Key Performance Indicator) eller KRI (Key Results Indicator) kan man visualisere dette som et tall i et målerdiagram, eller speedometer som det populært blir kalt. Nålen vil da indikere om den faktiske verdien er over eller under målet man har siktet seg inn på.
|
TABELL
Når du vil vise mer enn et par tall så er en tabell eller en graf veien å gå. Det er viktig å forstå at folk samhandler annerledes med disse to typene visualiseringene (tabell og graf).
I en tabell organiseres tekst og tall i rader og kolonner. Tallene representeres ikke visuelt. Vi må lese innholdet i tabellen. Hver enkelt person vil da danne sin egen visualisering, ofte basert på de tallene som de selv er spesielt interessert i. Tabeller kan derfor være bra dersom du kommuniserer til et bredt publikum. Hvis du tallene du presenterer har ulike enheter så fungerer vanligvis også en tabell bedre enn en graf.
I en tabell organiseres tekst og tall i rader og kolonner. Tallene representeres ikke visuelt. Vi må lese innholdet i tabellen. Hver enkelt person vil da danne sin egen visualisering, ofte basert på de tallene som de selv er spesielt interessert i. Tabeller kan derfor være bra dersom du kommuniserer til et bredt publikum. Hvis du tallene du presenterer har ulike enheter så fungerer vanligvis også en tabell bedre enn en graf.
TABELL
|
Unngå å bruke tabeller i presentasjoner fordi folk slutter å lytte og begynner å lese!
|
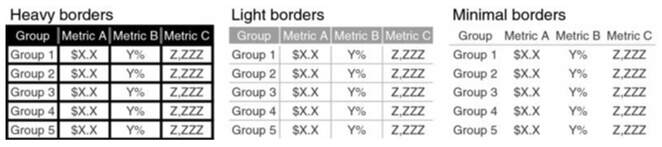
Med tabeller ønsker vi å dempe selve designet slik at den holder seg i bakgrunnen. På denne måten vil selve tallene komme mer frem og bli midtpunktet. Ikke la tunge rammer eller skyggelegging konkurrere om oppmerksomhet. Tenk i stedet på å bruke lyse rammer eller en ren hvit bakgrunn for å skille ut elementer i tabellen. Hvis vi ser på eksemplene legger vi merke til hvordan dataene skiller seg ut mer enn de strukturelle komponentene i tabellen i andre og tredje iterasjoner (lyse grenser, minimale grenser).
Rammer bør brukes til å forbedre lesbarheten til tabellen. Tenk på å skyve dem til bakgrunnen ved å gjøre dem grå, eller bli kvitt dem helt. Dataene skal være det som skiller seg ut, ikke rammen.
|
VARMEKART
|
Kan fungere godt i begynnelsen når du utforsker data for å bestemme hvor du skal grave videre.
ØYET KAN LETT PLUKKE UT STORE FORSKJELLER I FARGEINTENSITET.
Men mindre forskjeller skiller seg ikke ut. |
Varmekart er en spesiell form for tabell hvor utvalgte celler visualiseres med ulik fargeintensitet basert på størrelsen av verdien i forhold til de andre verdiene i samme kolonne.
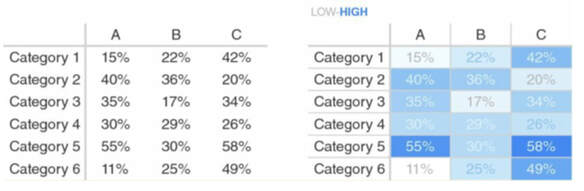
For de som er vant med å rapportere med tabeller kan det være vanskelig å gå over til å visualisere de samme tallene i en graf. Da kan varmekart være et godt kompromiss hvor den tabulære strukturen beholdes samtidig som vi innfører litt farge for å tiltrekke brukerens oppmerksomhet og forenkle tolkningen av tallene som blir presentert. En tilnærming for å beholde detaljene i en tabell men samtidig innføre visuelle signaler er å benytte et varmekart. Et varmekart er en måte å visualisere data i tabellformatet der du i stedet for (eller i tillegg til) tallene utnytter fargede celler som formidler den relative størrelsen på tallene. Legg merke til at blåfargen i tabellen til høyre suger til seg oppmerksomheten lik at du raskt identifiserer de høyeste og laveste verdiene. I tabellen til venstre må du igjen å lese dataene. De fleste vil skanne bortover radene og nedover kolonnene for å få en følelse av hva de ser på, hvor tallene er høyere eller lavere, og mentalt sett rangerer kategoriene presentert i tabellen.
For å redusere denne mentale prosesseringen, kan vi bruke fargemetning for å gi visuelle signaler, og hjelper øynene og hjernen raskere med å plukke ut de potensielle interessepunktene. I tabellen til høyre er det høyere metning av blått desto høyere er tallet. Dette gjør prosessen med å plukke ut halene i spekteret - det laveste tallet (11%) og det høyeste tallet (58%) - til en enklere og raskere prosess enn det var i den originale tabellen der vi ikke hadde noen visuelle signaler til hjelp for å rette oppmerksomheten. Sørg for at du alltid inkludere en tekst for å hjelpe leseren med å tolke dataene (i dette tilfellet tjener LAV-HØY undertittel på varmekartet med farger som tilsvarer betinget formateringsfarge, dette formålet). |
La oss nå se på vår til visualiseringene som vi pleier å tenke på først når det gjelder kommunikasjon med data; grafer.
GRAFER
Mens tabeller samhandler med vårt verbale system, samhandler grafer med det visuelle systemet vårt, som er raskere til å behandle informasjon. Dette betyr at en godt designet graf vanligvis vil formidle informasjonen raskere enn et godt designet bord. finnes en mengde ulike graftyper. Den gode nyheten er at en håndfull av dem vil dekke de fleste av dine daglige behov.
Typene grafer som brukes oftest er i fire kategorier: punkter, linjer, søyler og område. La oss undersøke disse nærmere og diskutere undertypene som brukes regelmessig, med spesifikke bruksområder og eksempler for hver.
Typene grafer som brukes oftest er i fire kategorier: punkter, linjer, søyler og område. La oss undersøke disse nærmere og diskutere undertypene som brukes regelmessig, med spesifikke bruksområder og eksempler for hver.
PUNKT
PUNKTDIAGRAM
|
Bra for å kode data samtidig på to akser for å identifisere hvilke relasjoner som eksisterer.
|
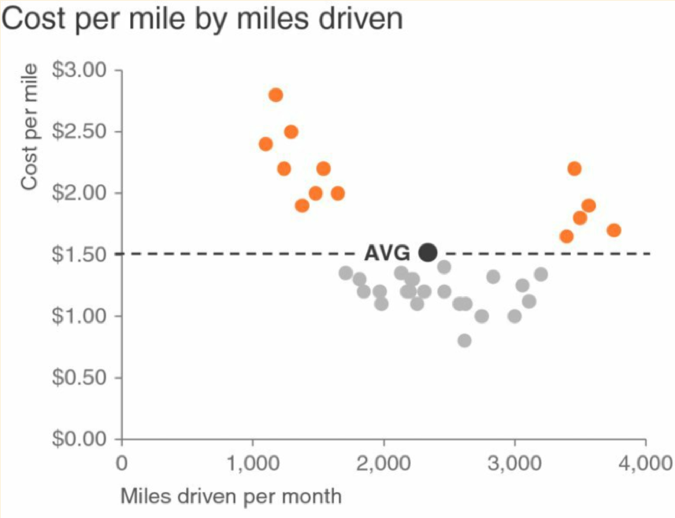
Punktdiagram kan være nyttige for å vise forholdet mellom to faktorer, fordi de lar deg betrakte data samtidig på en horisontal x-akse og vertikal y-akse for å se om og eventuelle sammenhenger som eksisterer. De har en tendens til å bli oftere brukt på vitenskapelige felt (og kanskje på grunn av dette blir noen ganger sett på som kompliserte å forstå av de som er mindre kjent med dem). Selv om det er sjelden, er det også bruksområder for punktdiagram også i næringslivet.
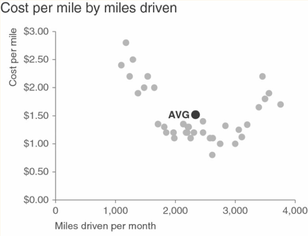
La oss for eksempel si at vi administrerer et busselskap og ønsker å forstå forholdet mellom antall kjørte kilometer og kostnad per kilometer. Punktdiagramet kan da se ut som på figuren. Hvis vi først og fremst ønsker å fokusere på de tilfeller hvor kostnad per kilometer er over gjennomsnittet, kan et litt modifisert spredningsdiagram designet for å trekke blikket dit raskere se ut som det som er vist i neste figur.
Vi kan bruke den nye grafen til å foreta observasjoner som at kostnad per kilometer er høyere enn gjennomsnittet når mindre enn cirka 1700 mil eller mer enn ca. 3300 mil ble kjørt for utvalget som ble observert. Vi vil snakke mer om designvalgene som er gjort her og årsaker til dem senere. |
LINJE
LINJEDIAGRAM
|
Linjene som forbinder punktene må være fornuftige! Mest effektivt med kontinuerlige data, ofte over tid.
|
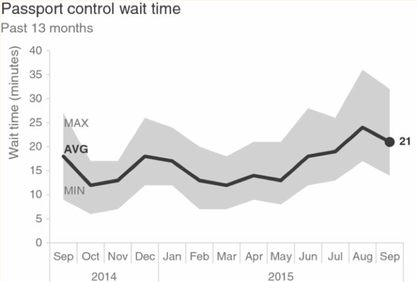
Linjediagrammer blir ofte brukt for å plotte kontinuerlige data. Det at punktene er fysisk koblet sammen via linjen, antyder dette en forbindelse mellom punktene som kanskje ikke gir mening for kategoriske data (et sett med data som er sortert eller delt inn i forskjellige kategorier). Ofte ligger kontinuerlige data langs en tidsakse med enheter som dager, måneder, kvartaler eller år.
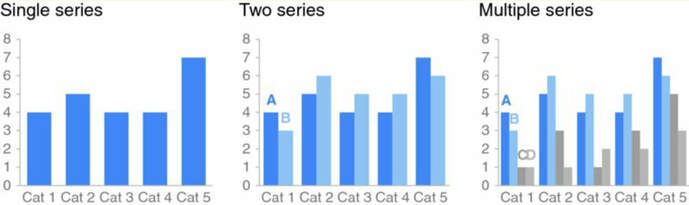
Linjediagrammet kan vise en enkelt dataserie, to dataserier eller flere serier, som illustrert i figuren. Vær oppmerksom på at når du har tid på den horisontale x-aksen til et linjediagram så må dataene som er plottes være i jevne intervaller. En graf bør ikke ha enhetene på x-aksen som er tiår fra 1900 fremover (1910, 1920, 1930, etc.) og deretter byttet til årlig etter 2010 (2011, 2012, 2013, 2014). Dette medførte at avstanden mellom tiårspunktene og årspunktene så lik ut. Dette er en misvisende måte å vise dataene på. Vær konsekvent i tidspunktene du plotter.
|
SØYLE (STOLPE)
|
SØYLEDIAGRAM
Flott for kategoriserte data Enkelt for våre øyne å sammenligne høyder mot en jevn grunnlinje Må ha «zero baseline”. Ingen unntak! |
Vi mennesker er gode på å se lengden på linjer. Dette gjør oss i stand til å raskt vurdere lengden på en søyle med rimelig god nøyaktighet. Derfor fungerer søylediagram så bra dersom man ønsker å måle en gruppe tall opp mot hverandre. Så lenge alle søylene starter fra samme grunnlinje så kan oppfatter vi selv små variasjoner på lengden.
Den mest brukte visualiseringen av dem alle er stolpediagram. Dette er ikke uten grunn. Selv om de er nokså trauste der de står på rekke så gjør denne enkelheten at folk raskt oppfatter hva som formidles. Det er intuitivt for de fleste hvordan visualiseringen fungerer. Da kan den som ser på den bruke mer av hjernekapasiteten sin på hvilken innsikt som grafen formidler.
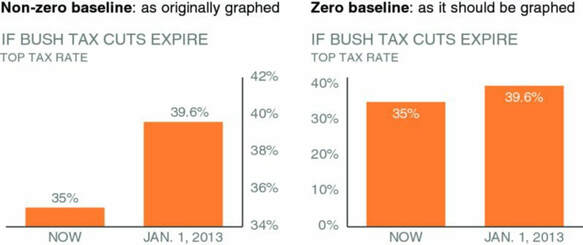
Stolpediagram er enkle å lese. Øynene våre sammenligner endepunktene til søylene så det er lett for oss raskt å se hvilken kategori som er størst, hvilken som er minst og forskjellen mellom de kategoriene. Merk at siden øynene våre sammenligner de relative endepunktene til søylene så er det viktig at søylediagram alltid starter på null. Ellers vil visualiseringen bli misvisende. La oss se på et eksempel. I denne grafen er det tilsynelatende rimelig stor forskjell på verdiene. Dette fordi øynene våre sammenligner lengden på søylene. Ved nærmere ettersyn ser vi at y-aksen ikke starter på null. Det er altså en god del av søylen som mangler. Ser vi på tilsvarende graf til høyre får vi et mye bedre inntrykk av hva forskjellen egentlig er. Moralen er at verdiaksen til søylediagram alltid skal på null. Søylediagram må alltid starte på null på x-aksen.
Det som i grafen til venstre ser ut som en stor økning er betydelig redusert i grafen til høyre hvor y-aksen starter på 0 istedenfor 40%. På grunn av at øynene våre sammenligner de relative endepunktene til søylene så er det viktig å ha konteksten av hele søylen for å gjøre den riktige sammenligningen. Legg også merke til at vi også har gjort noen andre små justeringen til grafen. Merkelappene til y-aksen er blitt flyttet over til venstre slik at øynene våre leser hva grafen viser før vi begynner å se på tallene (søylene). Vi har også flyttet data titlene inn for å redusere rot. Man kan også vurdere å fjerne y-aksen helt og bare vise titlene for å videre rydde opp i visualiseringen ved å fjerne redundant informasjon. Her har vi valgt å beholde y-aksen for å gjøre det klart at den begynner ved null. En av de store beslutningene man må ta når man lager en graf er om man skal beholde titlene til aksene (eller fjerne aksen helt) og iistedenfor merke datapunktene direkte. Når du tar denne beslutningen må du da vurdere hvor detaljert grafen trenger å være. Dersom du ønsker å vise de store trendene vurder å beholde aksene men demp dem med en lysere nøytral gråfarge. Dersom de enkelte verdiene er viktig så vil det være bedre å merke datapunktene direkte. I så fall er det best å utelate aksene for å unngå redundant informasjon. Alltid vurder hvordan du ønsker at publikum skal bruke visualiseringen og design den tilsvarende. Regel: Søylediagram må ha akser som begynner på null Denne regelen gjelder ikke for linjegrafer fordi den fokuserer på den relative posisjonen i rommet istedenfor lengden fra grunnaksen. Men vær tydelig på at aksen ikke begynner på null og vær forsiktig med å forstørre så mye at små forskjeller virker større enn de egentlig er. Det er ikke greit å villede brukeren av visualiseringen din. Ikke bare er der uetisk men du vil også fort komme borti problemer med et årvåkent og kritisk publikum.
Når det gjelder bredden på søylene og avstanden mellom dem er det viktig å finne en god balanse som vil hjelpe brukeren å se hva det er du ønsker å formidle. Søylene skal være bredere enn mellomrommet mellom søylene men ikke så brede at brukeren begynner å sammenligne areal istedenfor lengder. Bruksområde (passer best til):
xxxxx Tips på bruk: xxxxxxx |
VERTIKALT/HORISONTAL SØYLEDIAGRAM
|
Enkelt å sammenligne lengden på søylen til de enkelte kategoriene.
Den vertikale varianten er bra når navn på kategorier er lange.
|
Det mest grunnleggende søylegrammet er det vertikale søylediagrammet med sin horisontale variant. Som linjegrafer kan vertikale søylediagram vise en enkelt serie med data eller flere serier. Merk at når du legger til flere serier med data så blir det vanskeligere å fokusere på en om gangen for å trekke ut innsikt, så vær varsom med multiple serier i søylediagram. Vær også oppmerksom på at det oppstår en visuell gruppering som et resultat av avstanden mellom søylene i et diagram med mer enn en dataserie. Den relative rekkefølgen av kategoriene har derfor stor betydning og er viktig at du reflekterer over. Vurder hva du ønsker at brukeren skal være i stand til å sammenligne og strukturer kategoriene hierarkisk for at dette skal være så tydelig som mulig.
|
STABLET SØYLEDIAGRAM
|
OFTE MISBRUKT!
LETT Å SAMMENLIGNE TOTALVERDI OG FØRSTE SERIE, MEN SEGMENTER OPPOVER I STABELEN IKKE ER JEVNT OPPSTILT. |
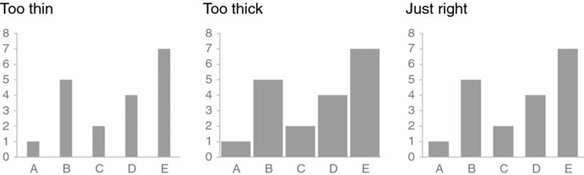
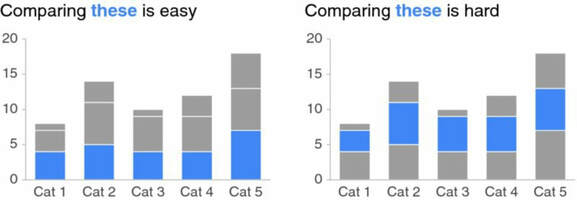
Bruksområde for stablet vertikale søylediagram er mer begrenset. Tanken her er at man skal kunne sammenligne totalen på tvers av kategoriene samtidig som man ser delkomponentenes bidrag innen en gitt kategori. Dette blir imidlertid fort visuelt overveldende, spesielt når man velger å benytte fargene i standardgrafen som ofte er fargesprakende med lik vekting på alle bidragsytere. Det største problemet med denne visualiseringen er at det er vanskelig å se variasjonene til delkomponentene innenfor de enkelte kategoriene. Dette fordi det er kun den første delkomponenten som har en fast grunnlinje.
|
100% STABLET SØYLEDIAGRAM
|
TO GRUNNLINJER FOR SAMMENLIGNING.
|
Det stablete vertikale søylediagram kan være strukturert med selve tallverdier eller hvor hver søyle summeres til 100%. Da vises den prosentvise andelen som hvert segment av søylen i forhold til totalen. Hvilken variant du går for er avhengig av hva då prover å kommunisere med ditt publikum. Når du bruker et 100% stablet søylediagram tenk på om det ville gi mening å også inkludere de absolutte verdiene for hver kategori total for å hjelpe til med tolkningen av dataene.
|
FOSSEFALL
|
Brukes ofte innen finans for å vise varians i forhold til budsjett.
|
Fossefall diagrammet kan brukes til å plukke fra hverandre delene (bidragsyterne – driverne) av et stablet søylediagram for å fokusere på en om gangen, eller vise et startpunkt, økning og reduksjon og det resulterende sluttpunktet.
Den beste måte å illustrere brukstilfelle for fossefall diagram er med et spesifikt eksempel.
|
VISUALISERINGER Å UNNGÅ
En visualisering vil egne seg bra eller mindre bra avhengig av hva man ønsker å formidle. Men det er noen som man generelt bør unngå å bruke.
KAKE DIAGRAM
Klikk her for å redigere.